
フォントの種類多すぎ問題!どれが良いの?

それぞれフォントの違いを見て、そこから選べばOK
2021年も明けたので、PC&ブログのフォントの見直しを行いました。
- 代表的なフリーフォントの違いについて知りたい
- PCのフォントを標準システムフォントから変更したい
- サイトやブログのフォントをどれにすれば良いか迷っている
代表的なフリーフォントについて簡単解説
- Noto Sans(無料)
- 源ノ角ゴシック(無料)
- メイリオ(Windowsに標準搭載)
- 游ゴシック(Windowsに標準搭載)
- ヒラギノ角ゴシック(Macに標準搭載)
Noto Sans & 源ノ角ゴシック(英名:Source Han Sans JP)

無料フォントの代表格!
- オープンソースのフォントファミリーとして、GoogleとAdobeからリリース
- 「世界中の文字をサポートするフォント群を開発」という目標のもと、総勢100名以上のチームが3年以上をかけて開発
- 開発協力:イワタ・Changzhou SinoType Technology・Sandoll Communication
Beautiful and free fonts for all languages – Google Noto Fonts
Notoフォントは100種類以上ありますが、そのうちの日本語が使えるのは数種類です。
- adobeのHPでアカウントを作成して、ダウンロード
- adobe-fonts / source-han-sans – GitHub
源ノ角ゴシック(Source Han Sans JP)は、上記2つのページから安全にダウンロードできます。
以下の表は日本語が使えるゴシック体のフォントです。
| リリース | フォント名 | ウェイト数 | グリフ(字体) |
| Noto Sans JP | 6 | Japaneseのみのフォント | |
| Noto Sans CJK JP | 7 |
| |
| Adobe | 源ノ角ゴシック (Source Han Sans JP) | 7 | Japaneseのみのフォント |
| 源ノ角ゴシック JCK JP (Source Han Sans CJK JP) | 7 |
|
JPは日本語対応版、CJKは日本語以外の中国語と韓国語にも対応
Googleフォント名「Noto」の由来
When text is rendered by a computer, sometimes there will be characters in the text that can not be displayed, because no font that supports them is available to the computer. When this occurs, small boxes are shown to represent the characters. We call those small boxes “tofu,” and we want to remove tofu from the Web. This is how the Noto font families got their name.
簡単に和訳すると
コンピュータで表示できない文字があると、「□(小さな箱=豆腐)」で表示されます。この豆腐をWebから取り除くために開発されたのが、Notoフォントファミリーです。
Noto =「No Tofu(ノー豆腐)の略」と覚えておけばOK
Noto Sansと源ノ角ゴシックの違い
ややこしい「源ノ角ゴシック」と「Noto Sans」のまとめ – DTP Transit
ガチで詳しく説明してあるサイトがありますので、気になる方は一読しておくと良いです。
【WEBフォント】Noto Sans系日本語フォントは結局どれを使えばいいのか検証してみる – OKU LOG
「結論、どれがいいのか」に、設定例が記載されているので、参考になります。
Noto SansとNoto Serif の違い
Noto Sansはゴシック体、Noto Serifは明朝体です。
明朝体のNotoフォントが使いたい方は、「Noto Serif JP」もしくは「Noto Serif CJK JP」をダウンロードしましょう。
メイリオ・Meiryo UI

現在主流のWindowsでは、初めから使用可
- Windows Vista・Server2008のシステム用和文フォントとして採用
- MS UIゴシックに代わるシステム用フォント(サンセリフ系ゴシック体フォント)として開発
- 画面上での読み取り用に最適化され、印刷物がキレイに見えるよう設計
- Windows7で限定的に採用、Windows8で全面採用(Wikipediaより)
- メイリオの派生フォントとして開発
- スペースの節約に適した狭い行間隔を可能にするコンパクトで読みやすい
引用:Meiryo font famiy – Microsoft
配布ページは残っていましたが、現在配布は行われていないようです。
古いバージョンからWindows10にアップグレードした場合、Meiryo UIは、Windows7以降ならWindowsアップデートでインストールされています。
- メイリオが使いたい場合は、使用しているアプリ上でフォントを変更する
- メイリオがない場合、「Windows 10 にアップグレードした後、不足しているフォントをインストールする方法 – Microsoft」を参照
- Windows VistaおよびWindows Server 2008でも、Meiryo UIフォントは使用可能(Microsoft)
メイリオ(Meiryo)の由来
メイリオ(Meiryo)の語源は、日本語の「明瞭」からで、画面上でも印刷物でもキレイに見えるようにと名付けられた。
游ゴシック(英名:Yu Gothic)

現在主流のWindowsでは、初めから使用可
- Windows8.1以降のWindows・Mavericks以降のmacOSに標準搭載
- 游明朝体とセットでの使用を想定して開発
- 文字間に余裕をもたせてあるため、長文でも読みやすい
- Windows10でシステムフォントとして採用
- 数字&ラテン文字がSegoe UI(Wikipediaより)
- スペースの節約に適した狭い行間隔を可能にするコンパクトで読みやすい
Microsoft Office 2016に含まれている游ゴシック&游明朝体
游ゴシックの由来
デザインを手掛けた「字游工房」の游から。
游ゴシックについて
游明朝体と一緒に使うことを想定して開発された、スタンダードな角ゴシック体(字游工房より)
販売価格は、33,000円(1ウェイト)と、結構良い値段

フォントって高い!

様々なフォントも含むと考えると、OSの価格は、かなり良心的だね!
ヒラギノ角ゴシック

アップルのOS・Cocoon(WordPressテーマ)では、初めから使用可
- アップルのMacに標準搭載
- くせのないやや広めのフトコロと、画線両端のアクセントにより、読みやすさと存在感を両立
- 多彩なウェイト(太さ)バリエーションで、極小サイズの説明文から特大の見出しまで、幅広く対応
ヒラギノ角ゴシックの購入について
Macに標準搭載されていないウェイトやWindowsで使いたい場合は、有料フォントを購入する or MORISAWA PASSPORTでライセンスを購入する必要あり。
販売価格は、11,800円(1ウェイト)、36,850円(基本6書体セット)
Amazonでも購入できます。
モリサワではPC1台につき、49,800円(税抜)で、1500以上の書体が常に最新の状態で使用できるようです。

フォント研究家やフォント特化ブログでは、安く使えて良いかも
フォント比較

比較は、各フォントの大きめ太字+通常のウェイトです。
- 可読性:読みやすさ → 長文の疲れににくさや読むスピードに影響
- 視認性:認識しやすさ → 字の発見しやすさや目立ちやすさに影響
- 判読性:誤読の少なさ → 似た字の区別のしやすさ読み間違いの多さに影響
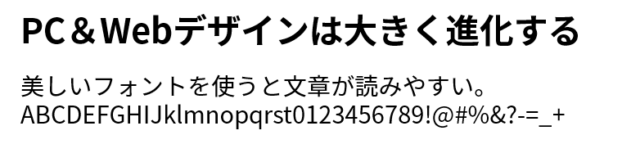
Noto Sans CJK JP

- スッキリしていて、可読性・視認性・判読性が高い
- ヒラギノ角ゴシックよりも現代的で、デジタルな印象が少ない
- Google&Adobeが3年以上をかけて開発しただけあって、読みやすい&美しいフォント
源ノ角ゴシック

- 「Noto Sans CJK JP」に同じ
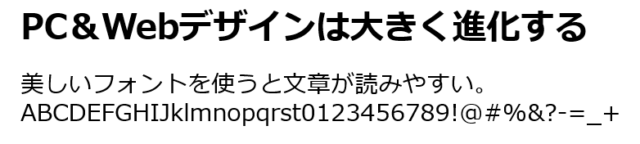
メイリオ

- 視認性・判読性がは非常に高く、遠くからでも読みやすい
- 文字間隔が狭く、長文のある資料や読み物だと疲れやすい
- 全体的に横幅が広めで、デジタル感が強い
Meiryo UI

- メイリオの派生なだけあり、漢字・アルファベット・数字・記号は同じ
- ひらがな・カタカナがメイリオよりもコンパクト
- Office(ExcelやPowerPoint)など、スペースに限りがあるときなどに有効
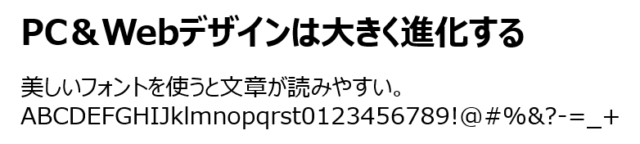
游ゴシック

- 他のフォントに比べると、適度な文字間隔&線が細くスッキリしていて、可読性・視認性・判読性が高い
- 全体がキレイで非常に読みやすい
- 標準だと細すぎるという方は、「Medium」ウェイトを使うのもおすすめ
Yu Gothic UI

- 游ゴシックの派生だが、同じものは漢字のみ
- Office(ExcelやPowerPoint)など、スペースに限りがあるときなどに有効
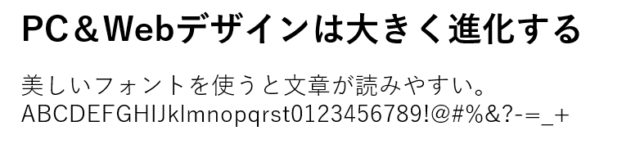
ヒラギノ角ゴシック

- Macで採用されているだけあり、可読性・視認性・判読性が高い
- アルファベットはメイリオに近い
- 数字は他のフォントに比べ、横幅が広め
上記サイトで、ウェイトごとのイメージを確認できます。
代表的なフォントを比較した結果
- モダンなイメージで、可読性・視認性・判読性に優れた万能フォント
→Noto Sans系(源ノ角ゴシック) - 全体的にスッキリ&キレイで読みやすい
→游ゴシック - Mac使用
→ヒラギノ角ゴシック - 読みやすいわけではないので、Webページや読み物などには向かないが、少しでも省スペースで文字を入力したい
→UIフォント
Windows10のシステムフォントを設定・変更する
試しにNoto Sans CJK JPに変更してみます。
フリーフォントのダウンロード&インストール
Beautiful and free fonts for all languages – Google Noto Fonts
「jp」と入力すると、すぐに出てきます。

「Noto Sans CJK JP」をクリックし、「DOWNLOAD」からダウンロード
zipファイルがダウンロードされるので、解凍すると「NotoSansCJKjp-hinted」フォルダが作成されます。

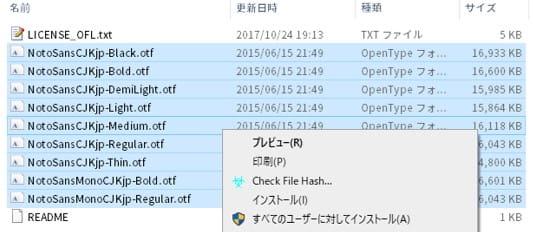
拡張子が「otf」のものをすべて選択し、右クリック > 「インストール」で、現在ログイン中のユーザにフォントがインストールされます。
※特定のウェイトだけインストールしたければ、インストールしたいウェイトのotfだけを選んでください。
先ほどと同様、otfファイルを選択
「C:\Windows\Fonts」にドラッグ&ドロップ
この方法でも問題なくフォントのインストールができます。
アプリ「Meiryo UIも大っきらい!!」のダウンロード
GitHubからダウンロードすると、ビルドが必要なので
今回は、フリーツールのサイトからダウンロードします。
Meiryo UIも大っきらい!! – freesoft100

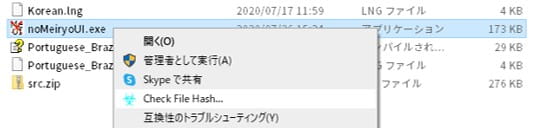
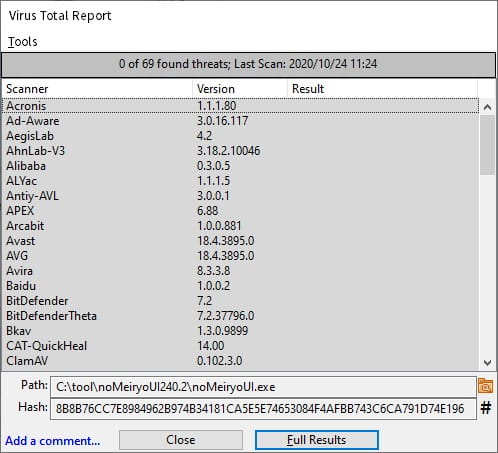
zipファイルを解凍し、一応「VirusTotal」でハッシュ検索&確認しておきます。

検索結果:0/69なので、全く問題なし
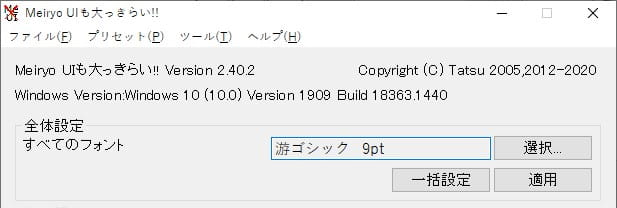
ツールの実行&フォント設定・変更した結果

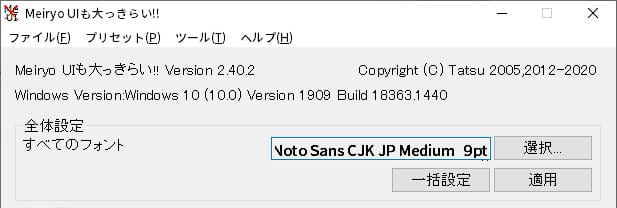
さっそく実行し、Windows10のシステムフォント「游ゴシック」から

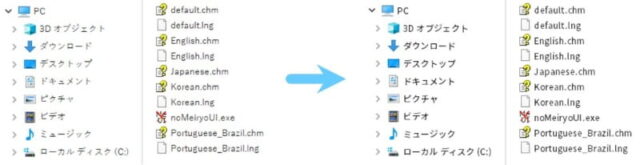
「Noto Sans CJK JP Medium」に変更みると

左側のフォルダ階層(ディレクトリ)を見てください。
游ゴシックでは、文字が細い&薄いですが、Noto Sans CJK JP Mediumでは、濃い&見やすくなっています。

これだけでもやる価値あるね!

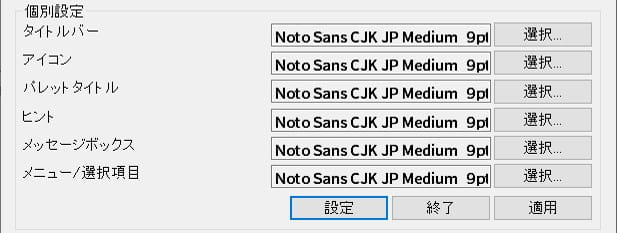
ちなみに、Meiryo UIも大っきらい!!は「個別設定」も可能です。
Macのシステムフォントを設定・変更する

アプリ「TinkerTool」のインストール
Macのシステムフォントは、アプリ「TinkerTool」を入れると簡単に変更できるようです。
「Download」ページへ移動し、「Download」ボタンをクリックすると、「TinkerTool.dmg」のダウンロードが開始します。
ダウンロード完了後、TinkerTool.dmgをダブルクリックして、インストールします。
※dmgファイルを保存したのと同じ場所にアプリアイコンが作成されるので、アプリケーションフォルダに移動しましょう。
インストール後は、dmgファイルは不要なので、削除します。
※アプリが動作しない場合は、下記リンクの「dmgファイルからインストールしたアプリが動作しない場合の対処方法」を参考にしてみてください。
参考:MacでAppStoreやdmgファイルからアプリを追加する際のインストール&エラーの対処法とアンインストール(削除)方法
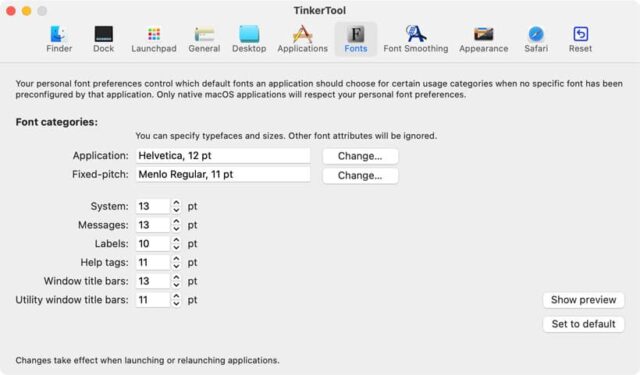
フォントの設定・変更
TinkerTool起動後、上記画像のように「フォント」タブからフォントや文字サイズを自由に設定・変更できます。
ただし、設定を変更したあとは不具合防止のために必ず再起動しましょう。
参考:Macをさらに使いやすくする隠し設定4選 – コトノバ

Macは詳しいサイトにおまかせ
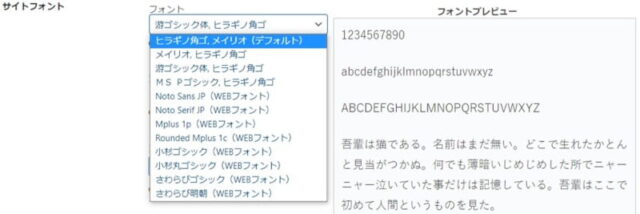
WordPressテーマ「Cocoon」のフォントを設定・変更
Cocoon設定 > 全体 > サイトフォント

好きなフォントを選んで「変更をまとめて保存」を押すだけでフォントの変更が可能
- フォント
- 文字サイズ
- 文字色
- モバイルサイトの文字サイズ
- 文字の太さ(ウェイト)
ウェイトまで変えられるのは、便利ですね。

無料テーマとは思えないカスタマイズ性
Cocoonでフォント設定・変更した結果
ウェイトを400から500に設定・変更しました。

変更前は、文字サイズ18pxで少し薄いかな?といった感じでしたが

変更後は、くっきり見やすくなりました。

いっとき様子見
フォントのソースはどこにある?

スマートなイメージにしたいため、最優先で游ゴシックが表示されるよう設定中
WordPressのテーマ「Cocoon」の方は、変更していなければ、ソース上のフォント設定箇所(font-family)は以下にあります。
外観 > テーマエディター > Cocoonを選択 > style.css(220行目辺り)
font-family: "Yu Gothic", Meiryo, "Hiragino Kaku Gothic ProN", "Hiragino Sans", sans-serif;
Webフォント(Noto Sansなど)を使いたい場合
Webフォントを使用すると、サイト読み込み時にフォントのダウンロードが発生
→ SEOにも少なからず影響がある!
という問題があります。
しかし、「文字を読みやすく、キレイにしたい」場合、Webフォントを使うのが手っ取り早いです。
そこで、Webフォント&表示速度も速いサイトにするために、以下3つをやると効果があります。
- フォントの軽量化
- Webサイトに設置
- フォントの遅延読み込み
気になる方は、以下を参照してください。
【サイト高速化!】Noto Sansを軽量化してWEBサイトに使う方法















コメント