こんにちは、自称節約家のしゃおです。
『WordPress及びプラグインを更新すると、なぜかRinkerの画像だけ表示されていない』
という問題がありました。
そんなときはどうすべきか?

D君
ぐーぐる先生!
そう!まずは調査ですね。
それから自分なりにゴニョゴニョすると。
試行錯誤の末、簡単な解決方法が分かったので、手順も含めて載せておきます。
この記事をおすすめしたい方
- 「Rinker」について簡単に知りたい
- プラグイン「Rinker」を使用している
- WordPressやプラグインのバージョン更新後、Rinkerの画像がうまく表示されない
便利なプラグイン「Rinker」について

Rinkerとは?
「Rinker」とは、ブログを書くときに簡単に商品リンクを貼るためのプラグイン
| 環境 | WordPress |
| 製作者 | やよい様 |
| 料金 | 機能すべて無料(すごい!!) |
| 動作確認済みブラウザ | Chrome、FireFox、Safari、IE11以上、iOS9 |
たったの5ステップで複数ショップへのリンクが貼れる
- WordPressで商品リンク > 新規追加をクリック
- 「商品情報を取得」ボタンからキーワードを入力し、商品を検索
- 「検索」ボタンをクリックし、商品一覧を表示
- 「商品リンクを追加」をクリック
- プレビューで確認
これだけの作業で複数ショップへのリンクが貼れます。
「Rinker」のおすすめポイント
- 記事を書きながら、リンクを作成できる
- 先にリンクを作っておき、記事に追加することも可能
- リンクをショートコードで管理することにより、スマートに記事ができる&コピペが楽ちん
- 商品データはキャッシュで24時間保存することにより、商品表示が高速
- 登録済みの商品からワンタッチ追加

D君
便利な機能が盛りだくさんなRinkerを無料で使わせて頂き、製作者のやよい様には感謝申し上げます。
簡単でおすすめの解決方法&手順
WordPress > 商品リンクをクリック後からの手順です。
WordPress表示オプション設定
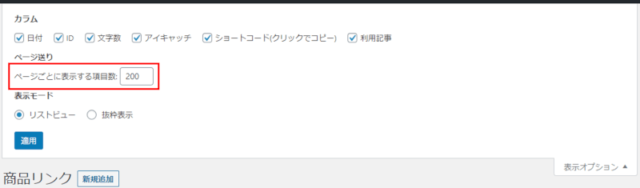
「表示オプション」をクリック
![]()
「ページごとに表示する項目数」をすべての商品数より多い項目数へ変更

この作業をすることで、1ページにすべての商品が表示され、一括での編集が可能となります。
商品リンクの一括編集
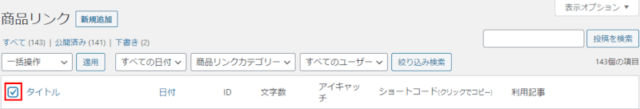
すべての商品が表示されたら、タイトル横のチェックボックスにチェックを入れ、すべての商品を選択

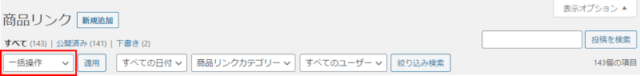
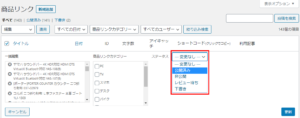
商品リンクの「一括操作」から

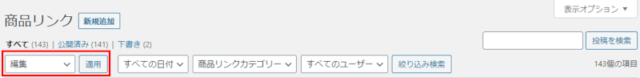
「編集」へ変更し、「適用」をクリック

ステータスを「公開済み」にし、「更新」をクリック

更新ボタンまでクリックしたら、自分のブログで「Rinker」の商品リンク画像が表示されていることを確認しましょう。
プラグインなどを更新して、商品リンク画像が表示されなくなったときはバックアップから戻そうかとも思いましたが、調べてみると意外と簡単に解決できたりするものですね。

D君
よっ!グーグル先生!
ではまた(#`・ω・´*)/














コメント