「WordPress」や「プラグイン」の更新によって不具合が出ることがあるので、問題を解決したものをリスト化し、まとめておきます。

D君
すべて解決済み!
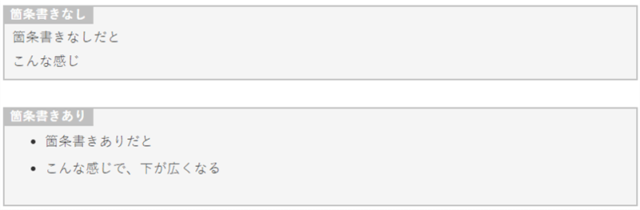
囲みボックス内にリストを入れると枠内下に余白ができる問題

いつのまにか、ボックス内に箇条書きを入れると、枠内下に余白(すきま)ができるようになりました。

しゃお
リストの下に1行空白がある感じ
WordPressとCocoonのバージョンを更新したあとに発生したので、どちらかのバージョンUPが原因です。

D君
本来であれば、片方ずつ更新して様子見するべきですね。
修正案として試したこと
リスト内外の余白が変更された可能性を考えて、以下をstyle.cssに追記し、記事内のリストにclassとして適用してみましたが、解決せず。
.ul-m0 ul {
margin-bottom: 0;
padding-bottom: 0;
}
.li-m0 li {
margin-bottom: 0;
padding-bottom: 0;
}
解決策
デザインが崩れてしまうことから、余白については以前からいろいろと討論されていました。
WordPressで使われているPHPやCSSに関する知識がまだまだ乏しく、一人で考えても時間がかかりそうだったので、「Cocoonフォーラム」にて質問させていただき、解決しました。

しゃお
教えて頂いた原因
フォーラムでの回答として
- Cocoonの本文の余白は要素の下側だけに設定されている。
- ブロックを組み合わせたときに、不都合が生じないように、要素の一番下のマージンを消す仕様になっている。
というのが原因でした。

D君
以下、ソースの修正修正案
修正案1
CSS
.article .kakomi-box-01 :last-child {
margin-bottom: 0;
}- article:HTML5で新しく追加された要素。記事の箇所に使用するセマンティックなタグで、記事のidなどが記載されている。
- kakomi-box-01:独自の名前
- last-child:要素の最後のみにCSSを適用するための疑似クラス
HTML
<div class="kakomi-box-01">
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
</ul>
</div>- divタグにclass(last-child)を付与することで、divの最後でmargin-bottom:0が指定される。
この修正方法でも良かったのですが、今まで書いてきた記事のすべてのリストにクラスを追加するという修正が必要となり、修正量が多い&時間がかかるため、今回は別の修正案を採用しました。
修正案2
CSS
.entry-content div :last-child {
margin-bottom: 0;
}
- entry-content内のすべてのdivタグの要素の最後でmargin-bottom:0が指定される。
修正案2の場合、entry-content内のすべてのdivタグに影響するため、どこか不具合が出る可能性がある → 要確認
→ 今のところ影響なし(不具合が出たときは、修正案1へ変更する)
参考および関連リンク














コメント